Google ได้ประกาศการปรับเปลี่ยนประสบการณ์ใช้งานหลายอย่าง ทั้งด้านมาร์เก็ตติ้ง เสิร์ช เลิร์นนิ่ง เรียกว่าครอบคลุมเกือบทุกโปรดักส์ แน่นอนว่ากลุ่มเว็บไซต์ก็ไม่พลาด จากเดิมที่แบรนด์จำเป็นต้องปรับเว็บไซต์ให้เหมาะกับประสบการณ์ของลูกค้า เพราะคนยุคใหม่จะค้นหาผ่าน Google และคาดหวังว่าจะได้รับประสบการณ์ที่ดีกว่าเดิม ซึ่งการที่เว็บของคุณจะดีขึ้นได้คือต้องมี Core Web Vitals ที่ตอบโจทย์ และนั่นคือการมาของ LCP, FID และ CLS!
เช็ค Core Web Vitals เพื่อวางโครงร่างให้ชัด
ก่อนที่เราจะอัปเดตประสบการณ์เว็บใหม่ก็ต้องดู Core Web Vitals อีกครั้งว่าความเร็วในการเข้าใช้งานเว็บไซต์ของคุณนั้นอยู่ในช่วงประสบการณ์ที่ดีหรือเข้าใจยากจนสับสน การตรวจเช็คนี้คุณอาจจะได้คะแนนไม่เท่ากันเสมอไปจะมากหรือน้อยในส่วนใดก็ไปปรับปรุงส่วนนั้นให้เหมาะสม

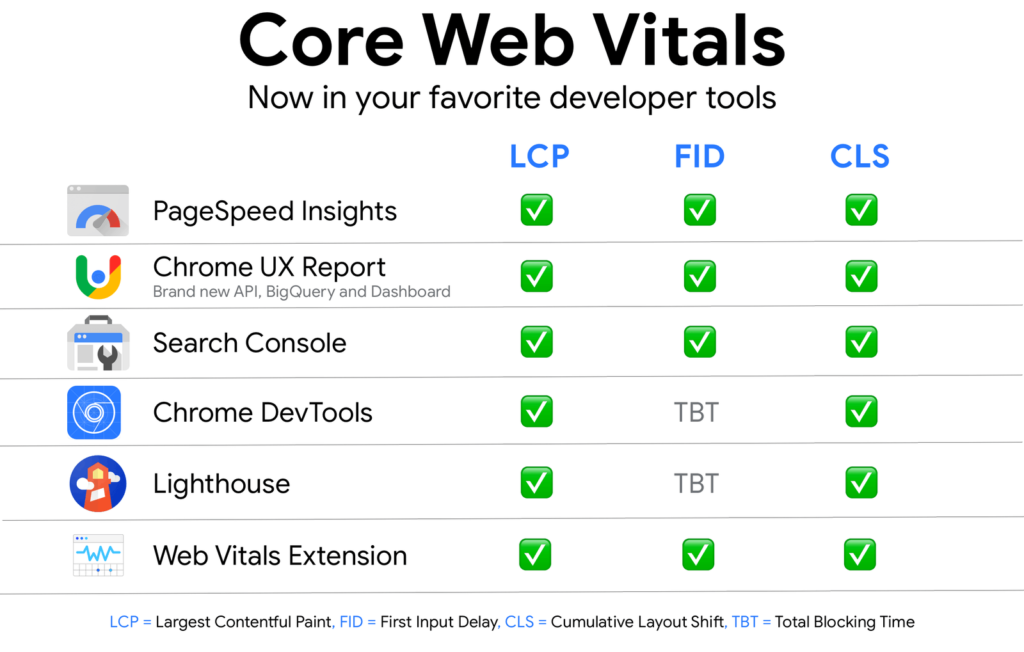
Core Web Vitals คือรายละเอียดปลีกย่อยของ Web Vitals ที่ใช้กับหน้าเว็บทั้งหมด ซึ่งเจ้าของเว็บไซต์ทุกคนควรนำไปใช้วัดผลคุณภาพของเว็บ เพื่อให้เห็นแง่มุมที่แตกต่างกันของประสบการณ์ผู้ใช้งานและให้ทีมไอทีวางแผนปรับเปลี่ยนเงื่อนไขการตรวจสอบเว็บให้ดีขึ้น จากภาพด้านบนจะเห็นว่า Google ต้องการให้คนทำเว็บโฟกัสในเรื่องของเมตริกเหล่านี้มากขึ้นเพราะจะสะท้อนให้เห็นถึงประสบการณ์ในการใช้งานเว็บโดยมีผู้ใช้งานเป็นศูนย์กลาง
ทำความรู้จัก LCP, FID & CLS
LCP, FID และ CLS คือสามแกนหลักของการวัดประสบการณ์หน้าเพจว่า
- ประสิทธิภาพการโหลด (Loading performance) เป็นการวัดสิ่งที่ปรากฏบนหน้าจอเร็วแค่ไหน?
- การตอบสนอง (Responsiveness) หน้าเว็บไซต์มีการตอบสนองต่อการป้อนข้อมูลของผู้ใช้งานได้เร็วแค่ไหน
- ความเสถียรของภาพ (Visual stability) ภาพหรือเนื้อหาหรือโฆษณา ที่เคลื่อนไปมาบนหน้าจอขณะโหลดปรากฏขึ้นครบหรือไม่
ในการวัดประสบการณ์ผู้ใช้งานนั้น คนทำเว็บต้องยอมรับก่อนว่าใน 3 แแง่มุมนี้เป็นเรื่องสำคัญ Google ถึงได้เลือกมาเป็นตัวชี้วัดที่เกี่ยวข้อง หรือที่เรียกว่า Core Web Vitals
LCP (Largest Contentful Paint) เป็นตัววัดระยะเวลาที่เนื้อหาที่ใหญ่ที่สุดจะปรากฏบนหน้าจอ อาจจะเป็นรูปภาพหรือบล็อกข้อความ ซึ่งหากได้คะแนนที่ดี นักสร้างเว็บต้องทำให้ผู้ใช้งานรู้สึกว่าเว็บไซต์นั้นโหลดเร็ว การที่เว็บไซต์โหลดช้าอาจนำไปสู่ความหงุดหงิดได้
FID (First Input Delay) เป็นการวัดระยะเวลาที่ไซต์จะตอบสนองต่อการเข้าไปใช้งานครั้งแรก คะแนนที่ดีคือการวัดความรู้สึกของผู้ใช้เกี่ยวกับการตอบสนองต่อการค้นหาข้อมูลได้อย่างรวดเร็วและตอบสนองกลับมาได้ดี หากเว็บค้นหาได้ช้าอาจนำไปสู่ความไม่พอใจของลูกค้าได้
CLS (Cumulative Layout Shift) เป็นการวัดความเสถียรของเว็บไซต์ของคุณ ขยายความอีกนิดความเสถียรนี้หมายถึงโฆษณาต่างๆ ที่ปรากฏบนเว็บของคุณมีการเคลื่อนไหวไปมาบนหน้าจอขณะกำลังโหลดหรือไม่ และจำนวนครั้งเกิดขึ้นบ่อยแค่ไหน? ผู้เข้าใช้งานจะรู้สึกแย่มากหากต้องการพยายามคลิกปุ่มเพื่อปิดโฆษณาแต่ปุ่มนั้นปรากฏขึ้นช้ากว่าความต้องการ
John Mueller ของ Google กล่าวว่า ตัวชี้วัดทั้งสามควรจะต้องปรากฏเป็นสีเขียว หากคุณต้องการให้เว็บไซต์ของคุณได้รับการจัดอันดับใน google เพิ่มขึ้น แต่ก็ไม่ควรเพิ่มประสิทธิภาพเว็บไซต์เพียงแค่เพื่อให้ได้คะแนนสีเขียว แต่ต้องวางแผนให้เว็บได้คะแนนสีเขียวอย่างตั้งใจ เพราะการมีคะแนนสีเขียวจะเป็นประโยชน์ต่อผู้เข้าชมเว็บอย่างแน่นอน แต่ประสบการณ์ที่ดีต้องมาจากทั้งคอนเทนต์ ภาพประกอบเนื้อหาและส่วนประกอบทุกด้านยอดเยี่ยมร่วมกัน
อย่างไรก็ตามคะแนนตัวเลขทั้งหมดที่แต่ละเว็บได้นั้น ไม่ได้เป็นตัวชี้วัดว่าต้องดีทั้งหมด แต่หากทำได้ตามที่ google แนะนำ ก็จะเพิ่มโอกาสในการเข้าถึงผู้ใช้งานได้มากขึ้นและเพิ่มความประทับใจของพวกเขาให้ดีขึ้น
ที่มา : Yoast